Program Highlights

Top-Notch Faculty

Assignments and Coding Challenges

Guaranteed Job Interviews

Real-life Projects and Bootcamps
Skills Covered

Core Java

Advanced Java

HTML

CSS
Tools Covered

Eclipse

Postman

Spring Tool Suite

MySQL workbench

VS Code

Maven

Spring

Spring Boot

Hibernate

REST API

GIT

Apache Tomcat
Projects
- TBeginner
- Build a simple to-do list app using ReactJS for the front-end and Java for the back-end. The app should allow users to create and manage tasks, mark tasks as complete, and delete tasks.
- Intermediate
- Build a recipe app using ReactJS for the front-end and Java for the back-end. The app should allow users to search for recipes, view recipe details, and save their favorite recipes.
- Intermediate
- Build an e-commerce store using ReactJS for the front-end and Java for the back-end. The store should allow users to browse products, add products to their cart, and checkout.
- Advanced
- Build a weather app using ReactJS for the front-end and Java for the back-end. The app should allow users to enter a location and get the current weather conditions for that location.
- Advanced
- Build an expense tracker app using ReactJS for the front-end and Java for the back-end. The app should allow users to enter their expenses, categorize them, and view reports on their spending.
- Advanced
- Build an income tax application using ReactJS for the front-end and Java for the back-end. The project will also involve choosing an appropriate database, designing an API, and deploying the application to a server.
Real-life Interview Case Studies
- EduGorilla is an online education platform that uses ReactJS for its front-end development and Java for its back-end development. Learners will study the different features and functionalities of the platform and explore ways to improve it further using their knowledge of Java and ReactJS.
- Taskworld is a project management platform that uses ReactJS for its front-end development and Java for its back-end development and can serve as a relevant case study, as it demonstrates how these technologies can be used to create a powerful and effective project management platform.
- Dropbox is a popular file hosting service that uses ReactJS for its front-end development and Java for its back-end development. Senior level professionals will benefit from studying its functionalities and exploring ways to improve it further using their knowledge of Java and ReactJS.
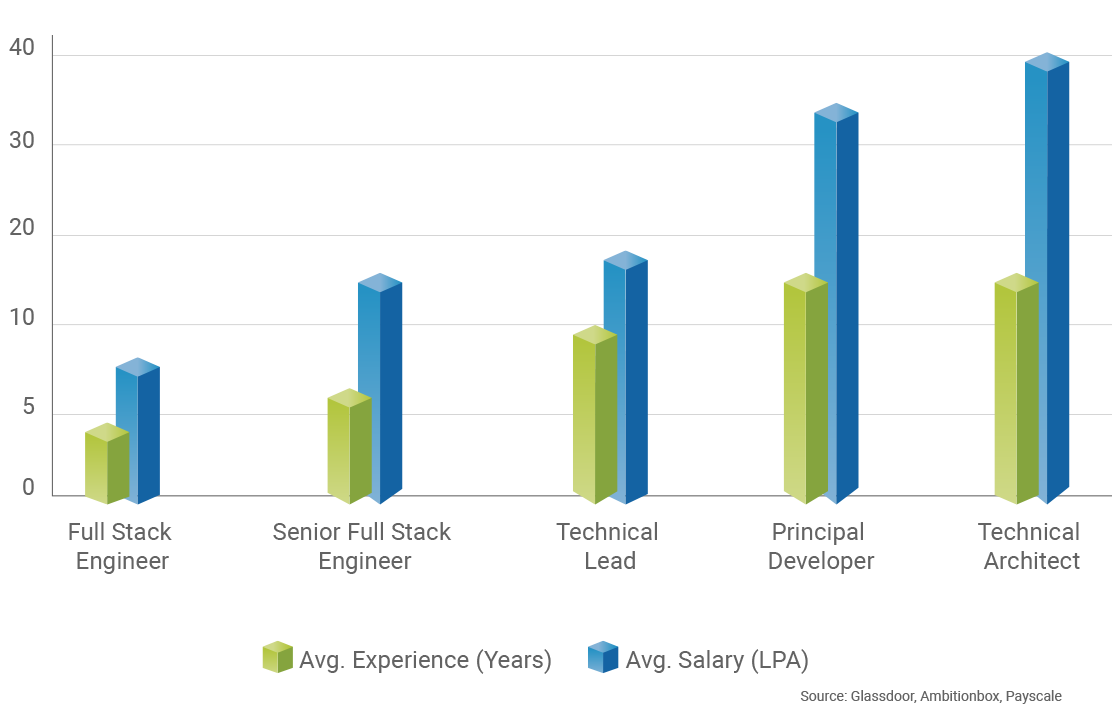
Career Progression and Salary Trends

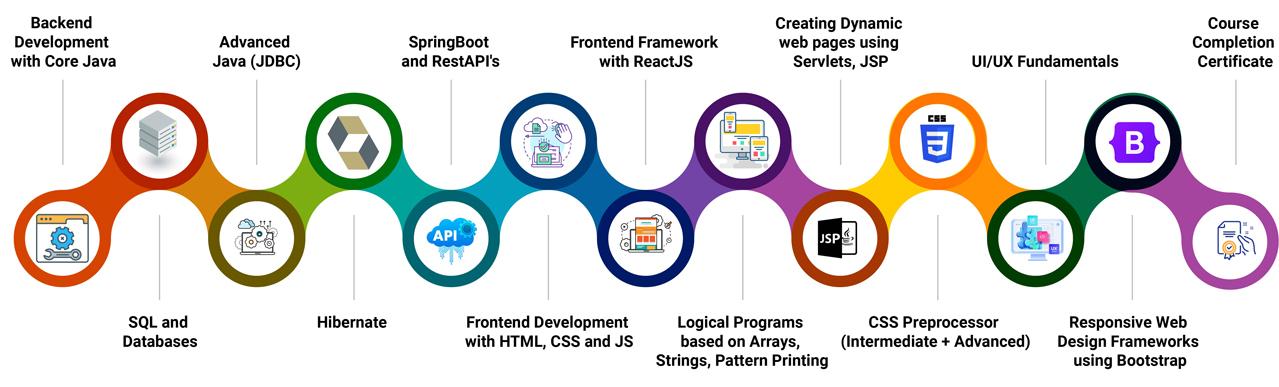
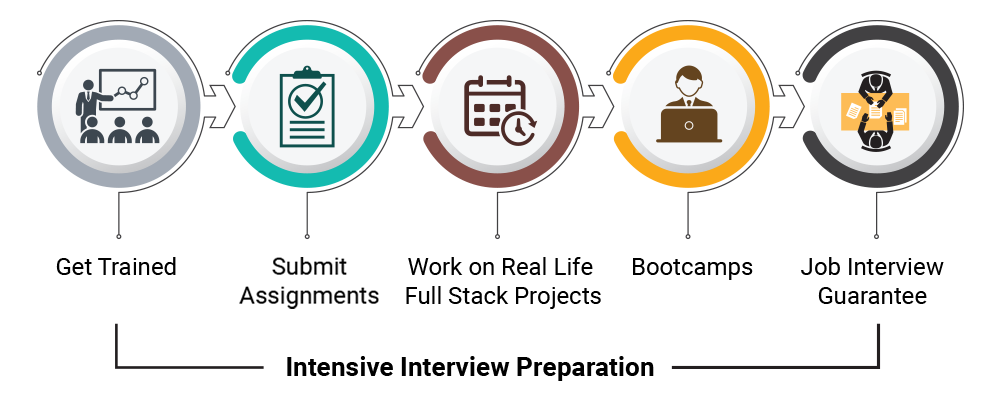
Learning Path

Why ExcelR

Industry-Based Course Curriculum

Eight Value Added Courses

Work Hands-on with 100+ Hours of Internship and 10+ Bootcamps

Guaranteed Job Interview Calls with our 2000+ partner companies

Support through WhatsApp, Calls, & Emails

Lifetime eLearning Access
Course Curriculum
- Full Stack Introduction
- HTML BASICS
- HEADINGS & PARAGRAPHS
- DIVISIONS, IMAGES, Buttons
- Tables
- Anchor Elements, Marquee, Text Formating Tags, Iframe & embed, span
- Forms
- CSS3 Flex
- CSS3 Grid
- CSS3 Media Queries
- Revsion of Flex,Grid and Media Queries
- Semantic Elements , pseudo elements, selectors
- CSS Positions
- Project
- JavaScript Introduction
- Variables,Statements,Loops & Events Handling
- Functions
- Arrays Manipulations & String Manipulations
- DOM Manipulations
- JSON
- Closures, Currying & Event Bubbling & Event Capturing
- ES6 Features
- Logical Questions & Problem Solving Skills
- Forms with Validations
- Calendar Problems
- ReactJS
- Components
- State
- props
- Events Handling & Styles
- Single Page Application
- API Calls
- State Management
- Hooks
- Class Components
- Higher Order Components, Pure Components
- MongoDB
- ExpressJS
- NodeJS
- ReactJS
- CRUD OPERATIONS
- What is Git
- Git Installation
- Tracked Files
- Untracked Files
- Brannces
- Meging
- Cloud Push / Pull
- Language Fundamentals
- OOPS
- OOPS & Interfaces
- OOPS & Access Modifiers
- OOPS & Packages
- Collection Framework
- Mutithreading
- Exceptional Handling
- Strings
- Java8 Features
- Data Structures
- Stacks
- Queus
- Linked Lists
- DDL, DML & DQL Queries
- JOINS, SUBQUERIES
- SPRING JDBC Application
- Spring MVC Application
- Dependency Injection
- IOC Container
- All other Stuff Related to Spring JDBC & Spring MVC
- Spring Boot
- Spring Boot Introduction
- Spring Boot Basics
- Why Spring Boot
- Features and advantages of Spring Boot
- Comparison with traditional Spring Framework
- Benefits of using Spring Boot
- Spring Boot Features
- Installing Spring Tool Suite
- Creating a Spring Boot project using Spring Initializr
- Importing SpringBoot Project in STS
- Understanding application.properties and application.yml
- Profile-specific Properties
- Adding maven dependencies
- Main Goal of Spring Boot
- How to execute SpringBoot Project
- Downloading Postman software
- Installing Postman Software
- How to use Postman software to test APIs
- Handling different Http request types such as GET, POST, PUT, DELETE
- Annotations : @SpringBootApplication
- @Service
- @Repository
- @Controller
- @Autowired
- @RestController
- @RequestMapping
- @Configuration
- @SpringBootTest
- @MockBean
- @EnableAutoConfiguration
- @Entity
- @Column
- @Id
- @RequestParam
- @PathVariable
- Project Integration with React
Contact Our Team of Experts